.
Bienvenue dans ce tutoriel dédié à la programmation sur l’ESP32. Contrairement à nos explorations précédentes avec des cartes comme l’Arduino, nous entrons maintenant dans un domaine légèrement différent : la création de pages web pour afficher des données en temps réel.
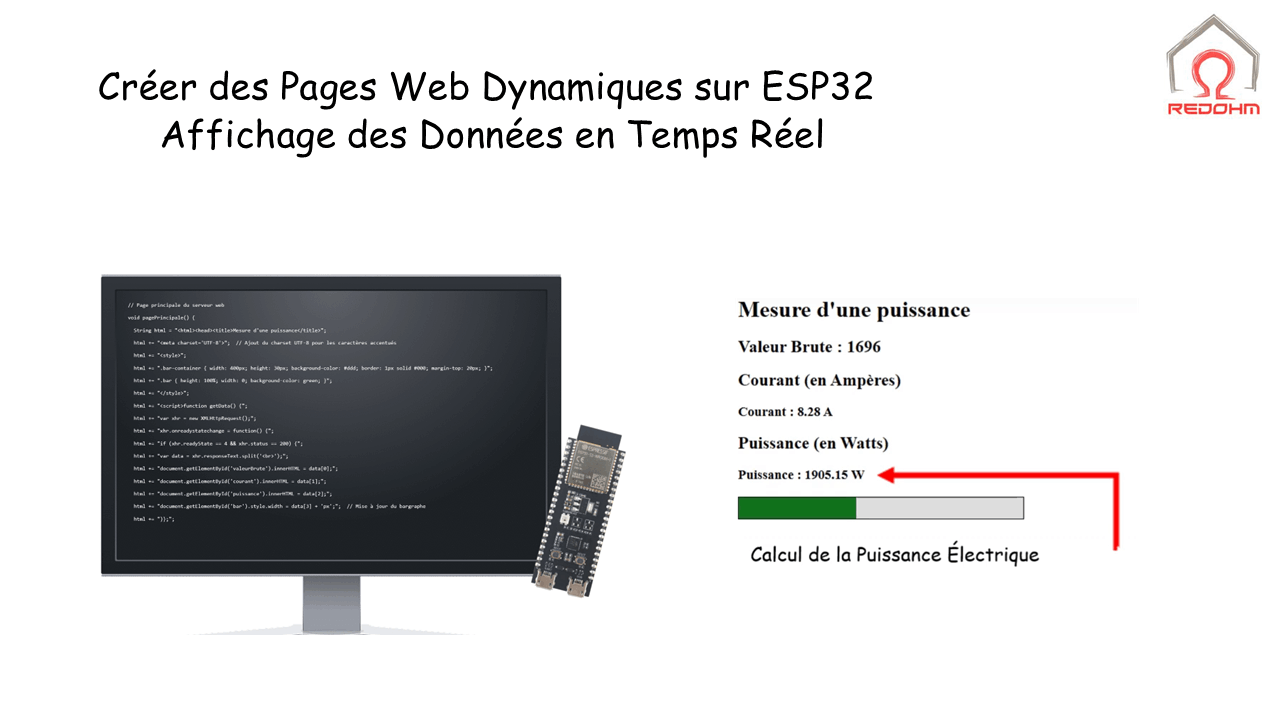
Dans ce projet, nous n’allons pas simplement acquérir une mesure, comme nous le ferions sur une carte Arduino avec du code en C. Avec l’ESP32, nous allons plus loin. Nous utilisons cette mesure pour la visualiser dynamiquement sur une page web hébergée directement par le microcontrôleur. C’est cette capacité à créer des serveurs web et à afficher des données en temps réel qui rend l’ESP32 si polyvalent et le distingue des autres cartes de développement que vous avez peut-être déjà utilisées.
La création d’une page web sur l’ESP32 nécessite de comprendre et d’intégrer différents concepts : HTML, CSS et JavaScript, ainsi que l’utilisation de techniques comme AJAX pour actualiser les données sans recharger la page. C’est une approche complètement différente de ce que nous avons vu avec l’Arduino, et il est essentiel de construire une base solide pour maîtriser ces techniques.
L’objectif de ce tutoriel est donc de vous guider pas à pas dans la construction de cette page web. Nous examinerons chaque ligne de code en détail, afin que vous compreniez non seulement ce que chaque ligne fait, mais aussi pourquoi elle est importante pour atteindre notre objectif : afficher une mesure de puissance en temps réel via une interface web simple et efficace.
Je tiens à souligner que ce tutoriel ne se limite pas à vous présenter une solution, mais qu’il pose également les bases nécessaires à toute personne souhaitant approfondir sa compréhension de l’interaction entre un serveur web et un ESP32. Certes, le code que nous utilisons ici est minimal pour la gestion des mesures et ressemble à ce que nous avons déjà vu avec Arduino ou en C. Cependant, la véritable innovation réside dans la façon dont nous structurons une page web et comment nous mettons en place une communication entre le serveur (ESP32) et le client (navigateur web) pour offrir une expérience fluide et interactive.
En apprenant ces techniques étape par étape, vous serez capable de maîtriser la création d’interfaces web embarquées sur des systèmes comme l’ESP32, ce qui peut avoir des applications aussi variées que la domotique, la surveillance de systèmes ou l’affichage de capteurs en temps réel.
Considérez donc ce tutoriel comme une base solide, non seulement pour ce projet, mais pour tous vos futurs développements nécessitant une interface web sur l’ESP32. Comprendre comment passer d’une simple acquisition de données à une visualisation web dynamique est un atout précieux, et ce tutoriel vous fournira les fondations essentielles pour aller encore plus loin.
![]()
Pour tout problème de téléchargement ou pour nous suivre sur les réseaux sociaux voici les plateformes sur lesquelles nous éditons.
Cliquez sur celles qui vous intéressent .