Bonjour et bienvenue sur cette page dédiée à l’ESP32 !
Bonjour et bienvenue sur cette page dédiée à l’ESP32 !
Cette page regroupe l’ensemble des tutoriels avancés sur l’ESP32, le tout concentré en un seul endroit pour un accès simple et rapide. (Mise à jour le 10/07/2025)
Sur cette page, vous trouverez :
- Les liens vers les vidéos de chaque tutoriel.
- Les codes sources, directement disponibles dans les répertoires associés.
- Les fiches techniques, les schémas et les plans nécessaires pour vos projets.
- ️ Des fiches explicatives et des exemples de code, prêts à l’emploi.
Pourquoi cette page ?
Pour vous offrir un maximum d’informations essentielles sur un seul et même espace. Plus besoin de naviguer d’une page à l’autre pour trouver ce que vous cherchez : tout est centralisé ici.
Un retour ou une suggestion ?
Si vous avez des commentaires, des idées ou des ajouts que vous aimeriez voir apparaître, n’hésitez pas à les partager dans les commentaires de la vidéo ESP32 sur notre chaîne YouTube. Cela permettra à toute la communauté d’en profiter et de rendre cette page encore plus complète et utile !
- ESP32 Tuto 2 : Comprendre WebSocket et la Communication Bidirectionnelle
- ESP32 Tuto 3 : Intégrer une image dans l’ESP32 et l’afficher sur une page web interactive
- ESP32 Tuto 4 : Station météo ESP32 connectée avec API Météo Concept
![]()
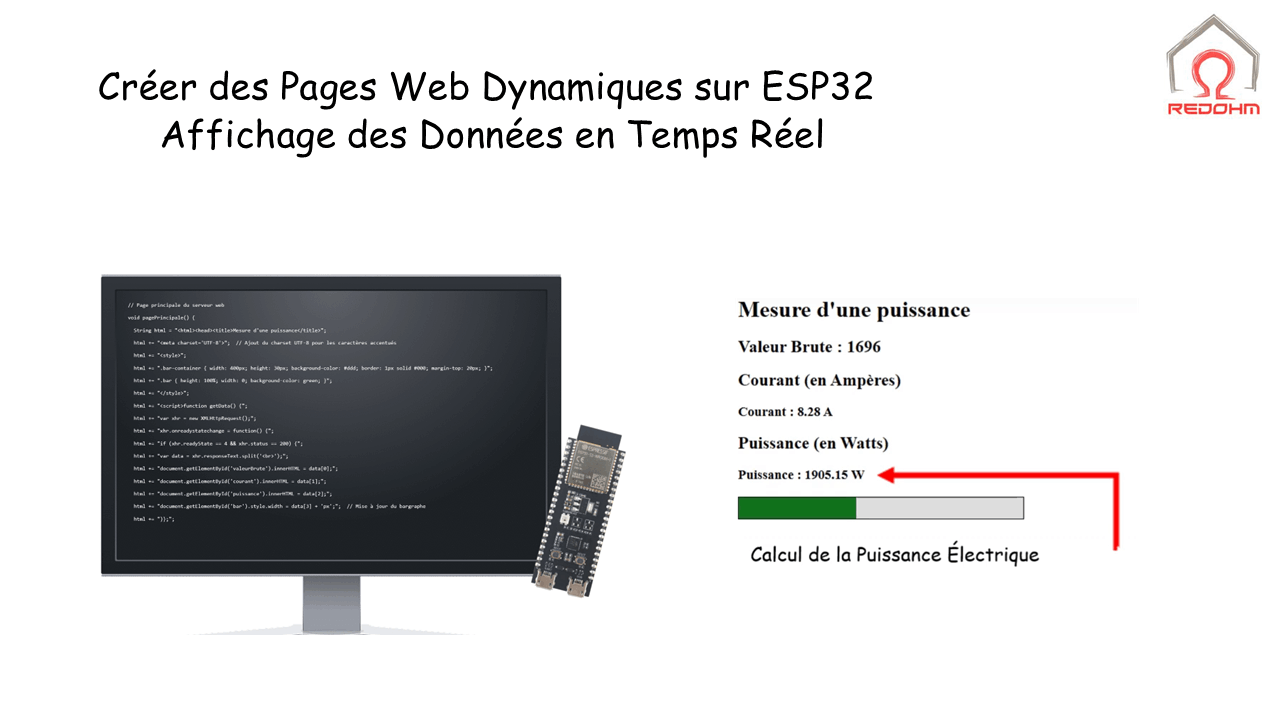
ESP32 Tuto 1 : Créez votre premier serveur Web embarqué pas à pas
![]()
ESP32 Tuto 2 : Comprendre WebSocket et la Communication Bidirectionnelle
Si vous avez toujours rêvé de rendre vos projets connectés plus dynamiques et réactifs, vous êtes au bon endroit ! Dans le précédent épisode, nous avons appris à créer une page web dynamique hébergée sur un ESP32, mais cette fois-ci, nous allons franchir un nouveau cap. Grâce aux WebSockets, nous allons mettre en place une communication asynchrone et bidirectionnelle, idéale pour des interactions fluides en temps réel entre votre microcontrôleur et une page web.
![]()
ESP32 Tuto 3 : Intégrer une image dans l’ESP32 et l’afficher sur une page web interactive
Nous allons créer une page web interactive avec une image intégrée et des valeurs affichées en temps réel, sans rechargement, grâce à l’utilisation des WebSockets. Un projet idéal pour vos applications en domotique, monitoring ou affichage de capteurs !
![]()
ESP32 Tuto 4 : Station météo ESP32 connectée avec API Météo Concept
Dans ce tutoriel, on ne se contente pas de lire la température : on apprend à faire parler une API météo professionnelle, à dialoguer avec elle depuis un ESP32, et à présenter les données de manière élégante dans une interface Web locale.
![]()
Pour tout problème de téléchargement ou pour nous suivre sur les réseaux sociaux voici les plateformes sur lesquelles nous éditons.
Cliquez sur celles qui vous intéressent .