Sommaire :
- Rappel de l’utilisation de quelques fonctions de Processing
- width
- height
- vertex
- random()
- Etape 3.1 : Traçage d’un cercle point par point
- Etape 3.2 : Création d’une variable modifiant les valeurs de rayon.
- Etape 3.3 : Création d’un cercle point par point avec déplacement .
- Pour tout problème
- Retour au menu construction d’une tourelle pour laser lidar
.
A suivre cet article est mis à jour régulièrement
![]()
Rappel de l’utilisation de quelques fonctions de Processing. |
.
width :
Variable système qui stocke la largeur de la fenêtre d’affichage. Cette valeur est définie par le premier paramètre de la fonction size () . Par exemple, la fonction size (320, 240) définit la variable width sur la valeur 320. La valeur par défaut de width est 100 si la taille () n’est pas utilisée dans un programme.
height
:Variable système qui stocke la hauteur de la fenêtre d’affichage. Cette valeur est définie par le deuxième paramètre de la fonction size () . Par exemple, la fonction size (320, 240) définit la variable height sur 240. La valeur par défaut de height est 100 si la taille () n’est pas utilisée dans un programme.
vertex :
Toutes les formes sont construites en connectant une série de sommets. vertex () est utilisé pour spécifier les coordonnées de sommet pour les points, les lignes, les triangles, les quads et les polygones. Il est utilisé exclusivement dans les fonctions beginShape () et endShape () .
Pour dessiner un sommet en 3D à l’aide du paramètre z , vous devez associer le paramètre P3D à la taille, comme illustré dans l’exemple ci-dessous.
|
1 2 3 4 5 6 7 8 9 10 11 |
// // // Dessiner des sommets en 3D nécessite P3D // comme paramètre pour size () size(100, 100, P3D); beginShape(POINTS); vertex(30, 20, -50); vertex(85, 20, -50); vertex(85, 75, -50); vertex(30, 75, -50); endShape(); |
.
random()
Génère des nombres aléatoires. Chaque fois que la fonction random () est appelée, elle renvoie une valeur inattendue dans la plage spécifiée. Si un seul paramètre est passé à la fonction, il retournera un float compris entre zéro et la valeur du paramètre haut . Par exemple, random (5) renvoie des valeurs comprises entre 0 et 5 (commençant à zéro et pouvant aller jusqu’à 5).
Si deux paramètres sont spécifiés, la fonction renvoie un float avec une valeur comprise entre les deux valeurs. Par exemple, random (-5, 10.2) renvoie des valeurs allant de -5 à 10.2 maximum (sans l’inclure). Pour convertir un nombre aléatoire à virgule flottante en entier, utilisez la fonction int () .
Syntax :
- random ( limite supérieure )
- random ( limite inferieure , limite supérieure )
.
![]()
Etape 3.1 traçage d’un cercle point par point |
A savoir : processing travaille en radians par defaut
.
Le but de ce programme est de pouvoir dessiner un cercle non pas avec la commande circle() , mais en utilisant la commande vertex pour pouvoir tracer la circonférence du cercle point par point .
Le but est bien sûr de pouvoir utiliser ce code pour la mise en application d’un laser rotatif afin de retracer sur un écran l’ensemble des obstacles qui l’entourent. On pourra évidemment utiliser ce code aussi bien pour une rotation complète soit 360° ou bien des angles personnalisés du type 180° .
Le rayon du cercle est défini à la ligne 75 , vous pouvez donner comme valeur numérique à rayon la valeur qui vous convient.
Le calcul des coordonnées en X et Y se définisse en ligne 79 et 80
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
// // //********************************************************************* //* * //* Programme permettant de mieux comprendre le fonctionnement de la * //* visualisation sur l’écran des différentes lectures du * //* laser lidar ( simulation de déplacement ) * //* * //* RedOhm * //* Programme : H-Mazelin * //* Le 09-11-2019 * //* * //* Version de IDE Processing 3.5.3 * //* Nom du programme : * //* Etape_3_1_etude_de_la_visualisation_en_2D_sur_l_ecran_du_pc * //* Notre site : https://www.redohm.fr * //* * //********************************************************************* // La fonction setup () est exécutée une fois, lorsque le programme démarre. // Il sert à définir les propriétés d'environnement initiales telles que la // taille de l'écran et à charger des supports tels que des images et des polices // au démarrage du programme. void setup() { // definition de la taille de la fenetre // syntaxe : size (Hauteur fenetre,largeur fenetre ) size (600, 600); // choix de la couleur du fond de la fenetre // syntaxe : background (rouge,vert,bleu ) // valeur du rouge de 0 à 255 idem pour les autres couleurs // affichage du fond en blanc background (255); // L'utilisation des fonctions beginShape () et endShape () permet de // créer des formulaires plus complexes. beginShape () commence à // enregistrer les sommets d'une forme et endShape () arrête l'enregistrement beginShape(); // boucle simulant la rotation de mon laser lidar soit 360° // on peut le modifier pour une demie rotation soit 180° for(int i=0; i<360; i++) { // A savoir processing travaille en radians par defaut // On declare la variable angle en nombre à virgule flottante // virgule flottante = les nombres avec un point decimal // la valeur de la variable comporte le radians de la valeur de i // soit : 1 × π/180 = 0,01745rad float angle = radians(i); // width = Variable système qui stocke la largeur de la fenêtre // d'affichage. float xCentre = width/2; // Variable système qui stocke la hauteur de la fenêtre d'affichage. // Cette valeur est définie par le deuxième paramètre de la fonction size () float yCentre = height/2; // on declare la variable rayon en nombre à virgule flottante // et on ajoute la valeur du laser en simulation float rayon = 120; // on calcul les coordonnées de notre point en x et y // en tenant compte des angles float xCoord = xCentre + sin(angle) * rayon ; float yCoord = yCentre + cos(angle) * rayon ; // Toutes les formes sont construites en connectant une série de sommets. // vertex () est utilisé pour spécifier les coordonnées de sommet pour // les points, les lignes, les triangles, les quads et les polygones. Il // est utilisé exclusivement dans les fonctions beginShape () et endShape () . vertex(xCoord,yCoord ); } // la fonction endShape () est le compagnon de beginShape () et ne // peut être appelée qu'après beginShape () . Lorsque endShape () // est appelée, toutes les données d'image définies depuis l'appel // précédent à beginShape () sont écrites dans le tampon d'image. // La constante CLOSE comme valeur pour le paramètre MODE pour fermer la forme endShape(CLOSE); } //Le programme principal s’exécute par une boucle infinie appelée draw () void draw () { } |
Retour au sommaire
.
![]()
Etape 3.2 Création d’une variable modifiant les valeurs de rayon.
|
.
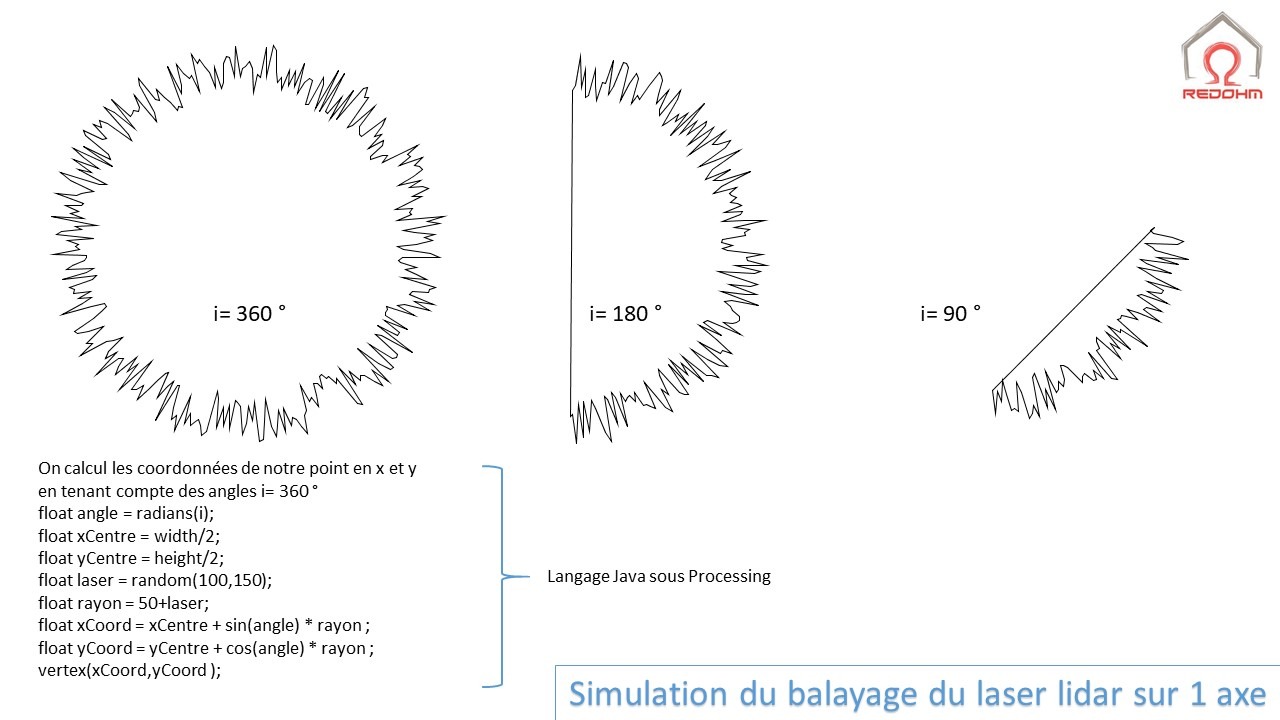
Le but à atteindre dans cette étape est de tracer un cercle point par point et chaque point possédant un rayon différent. Pour cela nous utilisons un générateur de nombres aléatoires qui sera paramétré de la façon suivante , rayon mini 100, rayon maxi 160. La valeur aléatoire s’ajoutera à un rayon fixe que l’on s’est donné. Le résultat de ce calcul étant la figure à 360 degrés située ci-dessous.
Bien évidemment , pour l’application sur le laser nous supprimons le générateur de nombres aléatoires par la mesure prise par le laser remis à l’échelle pour dessiner les obstacles se situant dans le rayon du laser.
.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
// // //********************************************************************* //* * //* Programme permettant de mieux comprendre le fonctionnement de la * //* visualisation sur l’écran des différentes lectures du * //* laser lidar ( simulation de déplacement ) * //* * //* RedOhm * //* Programme : H-Mazelin * //* Le 09-11-2019 * //* * //* Version de IDE Processing 3.5.3 * //* Nom du programme : * //* Etape_3_2_etude_de_la_visualisation_en_2D_sur_l_ecran_du_pc * //* Notre site : https://www.redohm.fr * //* * //********************************************************************* // La fonction setup () est exécutée une fois, lorsque le programme démarre. // Il sert à définir les propriétés d'environnement initiales telles que la // taille de l'écran et à charger des supports tels que des images et des polices // au démarrage du programme. void setup() { // definition de la taille de la fenetre // syntaxe : size (Hauteur fenetre,largeur fenetre ) size (600, 600); // choix de la couleur du fond de la fenetre // syntaxe : background (rouge,vert,bleu ) // valeur du rouge de 0 à 255 idem pour les autres couleurs // affichage du fond en blanc background (255); // L'utilisation des fonctions beginShape () et endShape () permet de // créer des formulaires plus complexes. beginShape () commence à // enregistrer les sommets d'une forme et endShape () arrête l'enregistrement beginShape(); // boucle simulant la rotation de mon laser lidar soit 360° // on peut le modifier pour une demie rotation soit 180° for(int i=0; i<360; i++) { // A savoir processing travaille en radians par defaut // On declare la variable angle en nombre à virgule flottante // virgule flottante = les nombres avec un point decimal // la valeur de la variable comporte le radians de la valeur de i // soit : 1 × π/180 = 0,01745rad float angle = radians(i); // width = Variable système qui stocke la largeur de la fenêtre // d'affichage. float xCentre = width/2; // Variable système qui stocke la hauteur de la fenêtre d'affichage. // Cette valeur est définie par le deuxième paramètre de la fonction size () float yCentre = height/2; // Génère des nombres aléatoires. Chaque fois que la fonction random () // est appelée, elle renvoie une valeur inattendue dans la plage // spécifiée float laser = random(100,150); // on declare la variable rayon en nombre à virgule flottante // et on ajoute la valeur du laser en simulation float rayon = 50+laser; // on calcul les coordonnées de notre point en x et y // en tenant compte des angles float xCoord = xCentre + sin(angle) * rayon ; float yCoord = yCentre + cos(angle) * rayon ; // Toutes les formes sont construites en connectant une série de sommets. // vertex () est utilisé pour spécifier les coordonnées de sommet pour // les points, les lignes, les triangles, les quads et les polygones. Il // est utilisé exclusivement dans les fonctions beginShape () et endShape () . vertex(xCoord,yCoord ); } // la fonction endShape () est le compagnon de beginShape () et ne // peut être appelée qu'après beginShape () . Lorsque endShape () // est appelée, toutes les données d'image définies depuis l'appel // précédent à beginShape () sont écrites dans le tampon d'image. // La constante CLOSE comme valeur pour le paramètre MODE pour fermer la forme endShape(CLOSE); } //Le programme principal s’exécute par une boucle infinie appelée draw () void draw () { } |
.
![]()
Etape 3.3 Création d’un cercle point par point avec déplacement .
|
Les modifications suivante :
- Déclaration de la variable pour simuler le déplacement du laser en X .Variable Xdepla
- Incrémentation de la variable Xdepla. Xdepla ++
- Création d’une ligne de code pour effectuer ou simuler le déplacement d’un éventuel robot mobile . ( voir ci-dessous )
- L’ensemble du code pour la création du cercle migre dans la fonction void draw
|
1 2 3 4 |
// // // activer la ligne de code ci-dessous pour lancer le deplacement float xCentre = 300+Xdepla ; |
.
Vous pouvez copier le programme en sélectionnant l’ensemble puis contrôle C ou suivez les informations dans la barre supérieure du code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 |
// // //********************************************************************* //* * //* Programme permettant de mieux comprendre le fonctionnement de la * //* visualisation sur l’écran des différentes lectures du * //* laser lidar ( simulation de déplacement ) * //* * //* RedOhm * //* Programme : H-Mazelin * //* Le 09-11-2019 * //* * //* Version de IDE Processing 3.5.3 * //* Nom du programme : * //* Etape_3_3_etude_de_la_visualisation_en_2D_sur_l_ecran_du_pc * //* Notre site : https://www.redohm.fr * //* * //********************************************************************* // je declare ma variable pour simuler mon deplacement en x float Xdepla; // La fonction setup () est exécutée une fois, lorsque le programme démarre. // Il sert à définir les propriétés d'environnement initiales telles que la // taille de l'écran et à charger des supports tels que des images et des polices // au démarrage du programme. void setup() { // definition de la taille de la fenetre // syntaxe : size (Hauteur fenetre,largeur fenetre ) size (600, 600); // choix de la couleur du fond de la fenetre // syntaxe : background (rouge,vert,bleu ) // valeur du rouge de 0 à 255 idem pour les autres couleurs // affichage du fond en blanc background (255); } //Le programme principal s’exécute par une boucle infinie appelée draw () void draw () { // L'utilisation des fonctions beginShape () et endShape () permet de // créer des formulaires plus complexes. beginShape () commence à // enregistrer les sommets d'une forme et endShape () arrête l'enregistrement beginShape(); // incrementation de mon deplacement en x pour simuler un robot // mobile // cette fonction est egale à Xdepla = Xdepla +1 Xdepla ++ ; // Efface mon ecran pour ne voir qu'un tracé background(255); // boucle simulant la rotation de mon laser lidar soit 360° // on peut le modifier pour une demie rotation soit 180° for(int i=0; i<360; i++) { // A savoir processing travaille en radians par defaut // On declare la variable angle en nombre à virgule flottante // virgule flottante = les nombres avec un point decimal // la valeur de la variable comporte le radians de la valeur de i // soit : 1 × π/180 = 0,01745rad float angle = radians(i); // activer la ligne de code ci-dessous pour lancer le deplacement float xCentre = 300+Xdepla ; // float xCentre = width/2; float yCentre = height/2; // Génère des nombres aléatoires. Chaque fois que la fonction random () // est appelée, elle renvoie une valeur inattendue dans la plage // spécifiée float laser = random(100,150); // on declare la variable rayon en nombre à virgule flottante // et on ajoute la valeur du laser en simulation float rayon = 50+laser; // on calcul les coordonnées de notre point en x et y // en tenant compte des angles float xCoord = xCentre + sin(angle) * rayon ; float yCoord = yCentre + cos(angle) * rayon ; // Toutes les formes sont construites en connectant une série de sommets. // vertex () est utilisé pour spécifier les coordonnées de sommet pour // les points, les lignes, les triangles, les quads et les polygones. Il // est utilisé exclusivement dans les fonctions beginShape () et endShape () . vertex(xCoord,yCoord ); } // la fonction endShape () est le compagnon de beginShape () et ne // peut être appelée qu'après beginShape () . Lorsque endShape () // est appelée, toutes les données d'image définies depuis l'appel // précédent à beginShape () sont écrites dans le tampon d'image. // La constante CLOSE comme valeur pour le paramètre MODE pour fermer la forme endShape(CLOSE); } |
.
Retour au sommaire![]()
Pour tout problème |
Pour tout problème de téléchargement ou pour nous suivre sur les réseaux sociaux voici les plateformes sur lesquelles nous éditons.
Cliquez sur celles qui vous intéressent .
.
Retour au sommaire