Sommaire :
- 2020/01/05 : Création d’un cercle point par point sur Processing
- 2017/09/03 : Processing – Arduino – Animation d’une forme
- 2017/07/27 : Tuto comment utiliser l’entrée son
- Retour au menu Vidéo
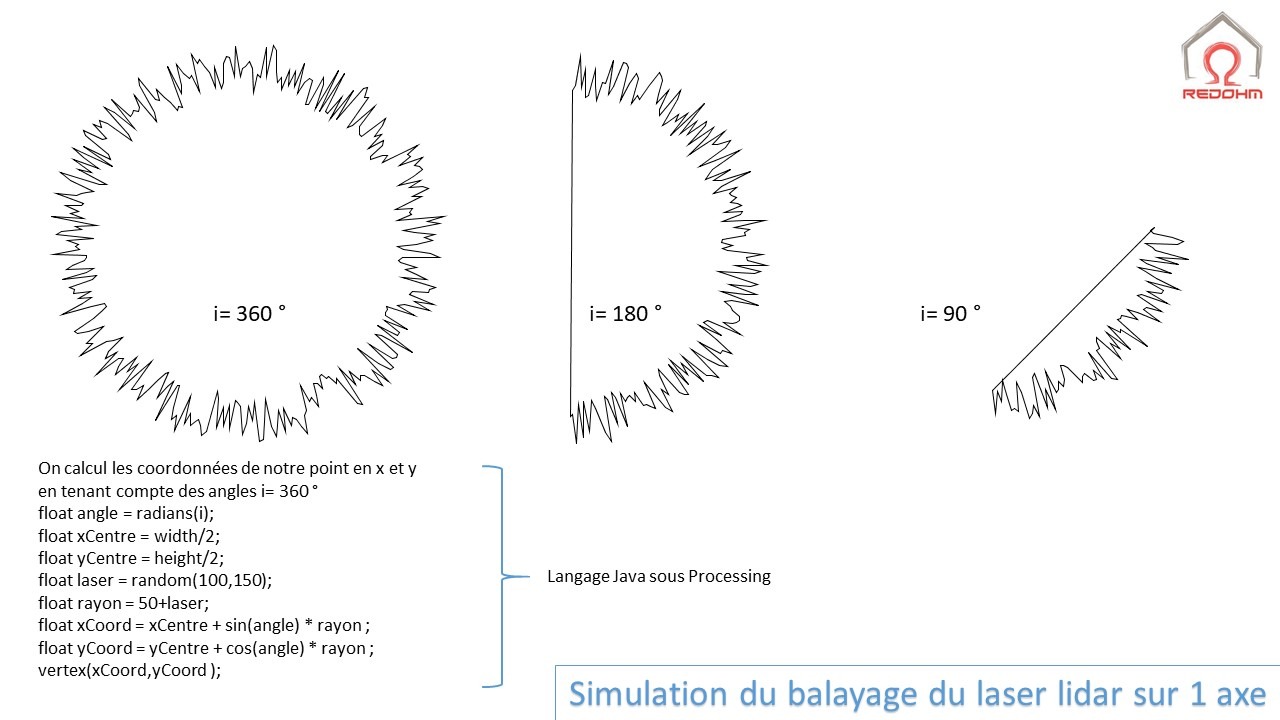
Création d’un cercle point par point sur Processing |
Simulation d’un laser rotatif type lidar ( sur un 1 axe ) en 3 etapes
- Etape 3.1 : Traçage d’un cercle point par point
- Etape 3.2 : Création d’une variable modifiant les valeurs de rayon.
- Etape 3.3 : Création d’un cercle point par point avec déplacement .
.
.
Retour au sommaire
2017/09/03 : Processing – Arduino . Animation d’une forme |
.
La communication série – Lecture de 3 valeurs sur la carte Arduino via le port série et animation d’un rectangle sur l’écran . Les programmes Arduino et Processing
.
Retour au sommaire
2017/07/27 : Tuto comment utiliser l’entrée son |
.
Comment récupérer une source sonore sous Processing
Au sommaire : Intégration de la bibliothèque/Configuration de la fonction minim/Mise à l’échelle de la valeur sonore/Utilisation de la valeur
.
.
Retour au sommaire